- 资源分享:推荐 3 个 牛牛牛 的开源项目(4P):2025年-01月-10日
- 技术技能:3 个项目,太秀了吧!(3P):2025年-01月-06日
- 资源分享:80.4K Star超强!3万多个公开公共可用IPTV频道(1P):2024年-12月-12日
- 资源分享:这个开源项目有点牛,图片局部内容任意换(4P):2024年-12月-07日
- 资源分享:推荐 4 个 YYDS 的开源项目(9P):2024年-11月-20日
- 资源分享:84.8k Star!大佬最爱的画图神器,效率翻倍!(4P):2024年-11月-20日
- 资源分享:32.6k Star!一款高颜值的跨平台文件管理神器,效率飙升!(5P):2024年-11月-13日
- 技术技能:49.2K Star! 一键生成本地SSL证书,彻底解决HTTPS配置痛点!(6P):2024年-11月-09日
- 技术技能:再见 TeamViewer、向日葵!开源远程神器,一键连接,开箱即用!(6P):2024年-11月-06日
- 资源分享:25.7k Star!一键部署个人云电脑,百万用户产品开源了!(7P):2024年-11月-03日
- 资源分享:44.3k Star!开箱即用的 PDF 神器,告别付费!(2P):2024年-11月-02日
- 资源分享:45.2k Star!开源全能下载神器,某盘和种子轻松拿下,再见了迅雷!(5P):2024年-11月-01日
- 技术技能:Github今日热榜 openai gpt2 开源论文,开源的编程学习:2024年-06月-13日
- 技术技能:GitHub今日热门项目真的值得一看!(36P):2024年-06月-02日
- 技术技能:Github最新热门项目(23P):2024年-05月-25日
- 技术技能:Github今日热门项目(23P):2024年-05月-24日
上周五的产品评审会上,我正绞尽脑汁地用语音描述一个新功能的交互流程,却发现大家都一头雾水。
这时候,技术总监小王建议:”要不画个草图说明一下?”
打开常用的设计软件,一想到那些繁琐的操作和呆板的风格,我就有点发怀。
“难道就没有一款能即开即用,又能画出好看图表的工具吗?”
正好那天刷 GitHub 时发现一个Star数超高的开源项目 Excalidraw。抱着试试看的心态点开一看,没想到这一用就爱上了。

让我惊喜的三大亮点
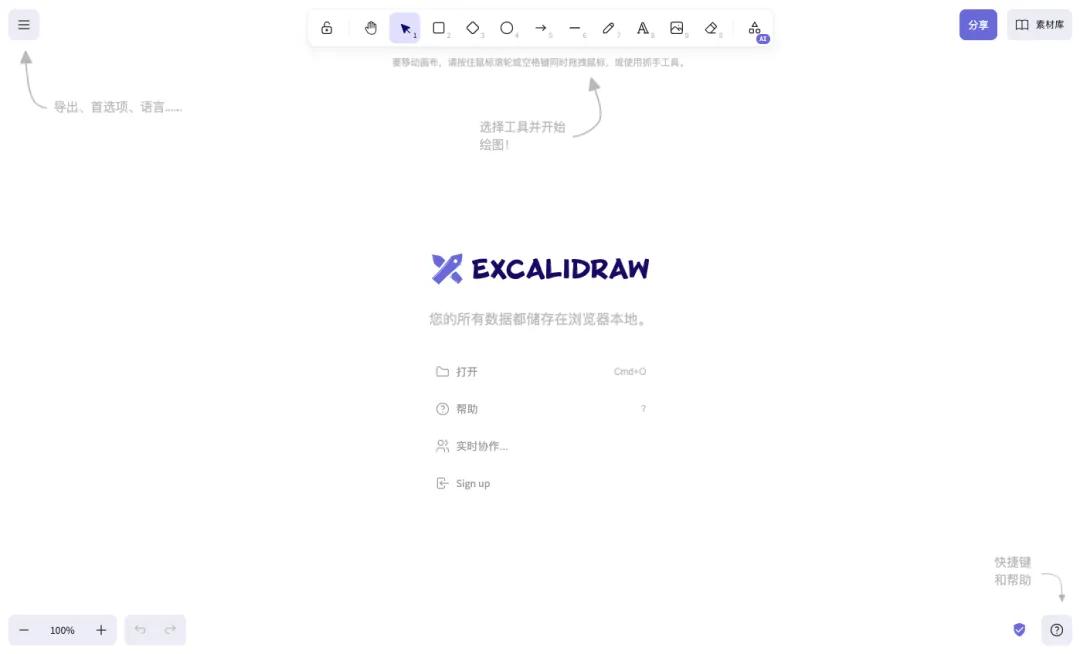
1️⃣ 化繁为简的设计理念
还记得第一次打开时,整洁的界面给我一种莫名的亲切感。没有花哨的功能堆砌,所有工具都触手可及:
顶部是绘图工具,选中即用
左侧是功能菜单,丰富选项
右侧是丰富素材,取之不尽
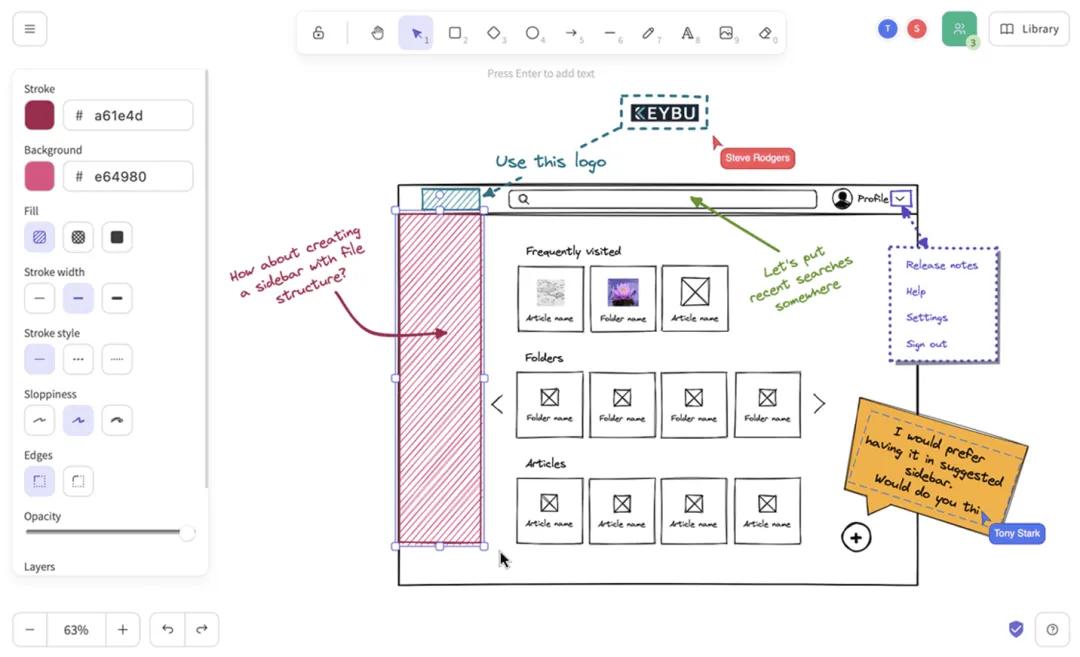
2️⃣ 独特的手绘质感
最让我眼前一亮的是它的手绘风格。不管画什么,都自带一种随性却不失专业的美感:
线条自然流畅,不再冰冷死板
图形边缘微微参差,却恰到好处
整体视觉清新,特别适合头脑风暴
3️⃣ 令人惊叹的协作体验
作为一个经常远程办公的人,它的协作功能给了我满满的惊喜:
分享链接,团队成员立即加入
实时同步,操作无延迟
端到端加密,安全有保障
我的实战体验
场景一:产品评审会
还记得开头说的那次尴尬的评审会吗?现在我都是提前5分钟打开 Excalidraw,边讲边画,思路表达清晰了不少。

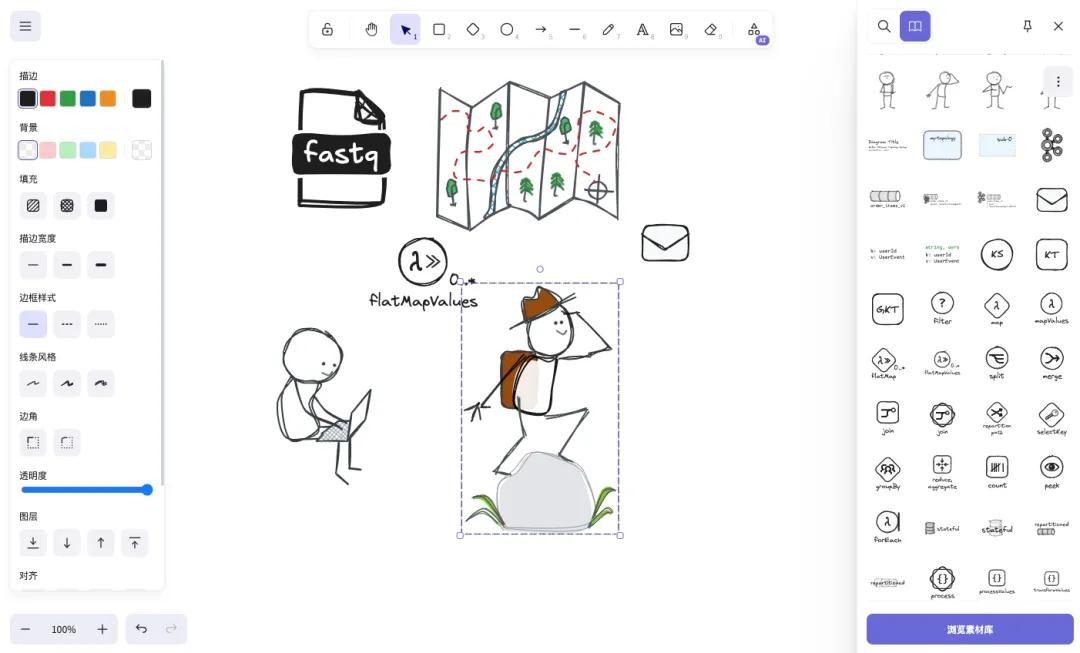
场景二:技术方案设计
在绘制架构图时,内置的素材库帮了大忙。从基础组件到常用图标,应有尽有:

场景三:头脑风暴
团队讨论时,每个人都能实时参与创作,想法写画随心所欲:

快速上手指南
想试试这个工具?非常简单:
在线使用 打开 excalidraw.com 网站就能开始创作,无需注册
开发集成 如果你是开发者,想在项目中集成:
npm install @excalidraw/excalidraw
个人使用小技巧
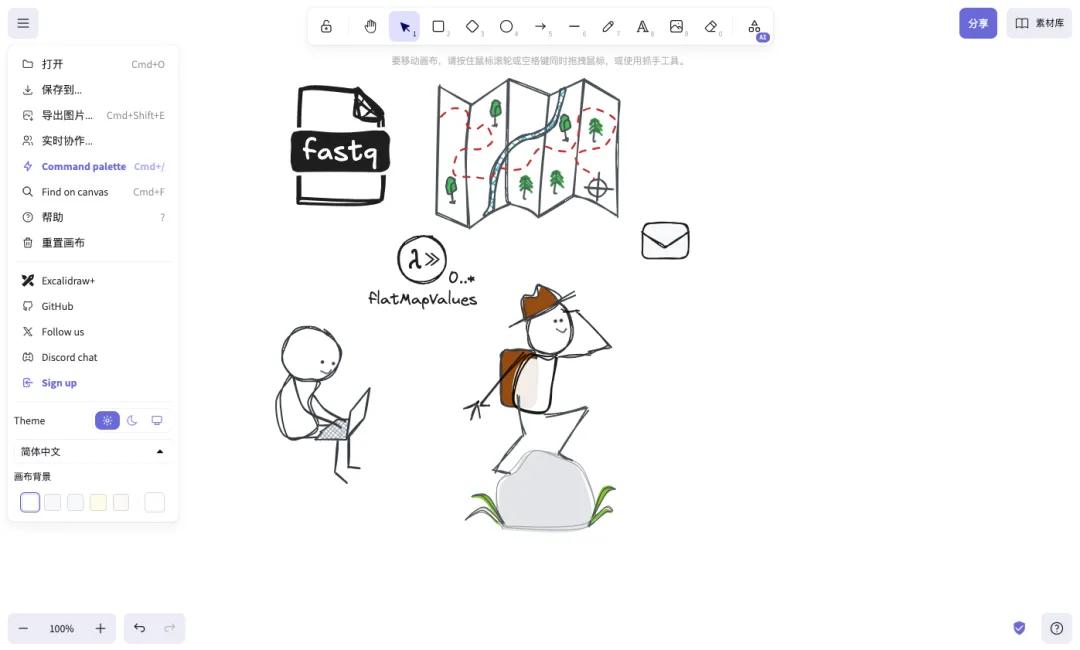
建议第一次使用时切换到中文界面,会更容易上手
善用键盘快捷键,比如按住 Alt 拖动复制、Space 移动画布
用色不要太多,2-3种就够了,保持整体清爽
适当留白很重要,不要让画布太拥挤
写在最后
自从用上 Excalidraw,我再也没为画图发愁。它就像一个随叫随到的设计助手,让我的想法表达变得更加生动有趣。
现在,我团队的小伙伴们都爱上了这个工具。不仅因为它优雅的手绘风格,更因为它让我们的远程协作变得如此顺畅。
GitHub 项目地址:https://github.com/excalidraw/excalidraw
好了,今天的分享到此结束,感谢大家抽空阅读,我们下期再见,Respect!
大师课堂 资源分享 4P 84.8k Star!大佬最爱的画图神器,效率翻倍!
历史上的今天 ( 22 ):
- 2023年-11月-20日:广播电台:Radio Sacrifice
- 2023年-11月-20日:广播电台:Cym Radio Fm
- 2023年-11月-20日:广播电台:NewsRadio Dos
- 2023年-11月-20日:广播电台:Lmj online home fm radio -love natin to!
- 2023年-11月-20日:广播电台:Runaway Radio FM
- 2023年-11月-20日:广播电台:Liwliwa Fm Radio 94.7
- 2023年-11月-20日:广播电台:Life Radio DZAT 1512
- 2023年-11月-20日:广播电台:Ai Radio 143.3 Fm
- 2023年-11月-20日:N64游戏:Gex 3-Deep Cover Gecko 壁虎杰克斯 3
- 2023年-11月-20日:N64游戏:Glover 手套小子
- 2023年-11月-20日:N64游戏:Gex 64-Enterthe Gecko 壁虎杰克斯64
- 2023年-11月-20日:N64游戏:Getter Love Cho Renai Party Game 恋爱告白
- 2023年-11月-20日:N64游戏:Gauntlet Legends 圣铠传说
- 2023年-11月-20日:N64游戏:Ganbare Nippon Olympics 2000 加油日本奥运 2000
- 2023年-11月-20日:N64游戏:Ganbare Goemon- Neo Momoyama Bakufuno Odori 伍佑卫门桃山幕府记
- 2023年-11月-20日:N64游戏:Ganbare Goemon-Dero Dero Douchuu Obake Tenkomori 大盗伍佑卫门-道中除妖记
- 2023年-11月-20日:N64游戏:G.A.S.P Fighters NEX Tream 死亡格斗
- 2023年-11月-20日:N64游戏:Fushigino Dungeon-Fuuraino Shiren 2-Oni Shuurai Shiren Jou 风来西林2不思议迷宫
- 2022年-11月-20日:GBA游戏:GT3职业概念锦标车赛-gba
- 2022年-11月-20日:GBA游戏:SD高达G世纪-gba
- 2022年-11月-20日:GBA游戏:CT特种部队3-生化恐怖-gba
- 2022年-11月-20日:GBA游戏:CTSpecialForces CT特种部队1-gba
可点 ➠ 2024年-11月-20日 ➠ 24 s ➠ ♥ 0

